- 博客(135)
- 资源 (11)
- 收藏
- 关注

原创 Vue3 从零搭建项目及插件的使用
node:v14.16.1vue:@vue/cli 4.5.121、项目初始化1.1、项目前期需求//使用Vue3,需要升级vue-cli,全局安装最先版本@vue/cli;npm install -g @vue/cli@next// 安装成功后输入,显示,安装成功 vue -V //@vue/cli 4.5.12 1.2、安装成功后搭建Vue3项目vue create myproject1.3、 启动服务cd myproject //进入文件npm run serv
2022-01-20 09:35:36
 1037
1037
原创 从秒到年:打造与过去日期相关的智能显示
在前端开发中,经常需要处理过去的日期,并将其转换为易读的形式,比如"刚刚"、"几分钟前"、"几小时前"等。本文介绍了一种自定义的JavaScript方法,可以帮助开发者轻松地格式化过去日期。通过该方法,你可以根据时间差的范围返回不同的字符串表示,同时还可以选择不同的格式类型,如"YYYY-MM-DD"、"YYYY年MM月DD日"等。
2024-03-07 15:16:25
 267
267
原创 【Vue实用功能】elementUI 自定义表单模板组件
elementUI 实现一个自定义的表单模板组件【Vue实用功能】elementUI 自定义表单模板组件背景:在项目开发中,我们会遇到这种需求,在管理后台添加自定义表单,在指定的页面使用定义好的表单直接上代码:
2022-12-20 17:12:53
 4036
4036
原创 uni-app app分享到朋友和朋友圈
可以分享文字、图片、图文、音乐、视频等多种形式。同时注意,分享为小程序也使用本API。即在App里可以通过本API把一个内容以小程序(通常为内容页)方式直接分享给微信好友。uni-app的App引擎封装了微信、QQ、微博的分享SDK,开发者可以直接调用相关功能。可以分享到微信、QQ、微博,每个社交平台被称为分享服务提供商,即provider。
2022-12-19 17:33:16
 2587
2587
 2
2
原创 【Vue功能】weixin-js-sdk实现vue分享功能
h5链接分享到微信好友、朋友圈的链接卡片内容可以自定义安装微信sdk使用新建文件:plugins/wechat.js页面使用注意:使用微信自定义分享功能的时候,当分享链接中存在中文的时候,要进行encodeURIComponent(),原因:在安卓手机上能成功自定义分享,ios手机上则不能成功分享,安卓手机会自动encodeURIComponent,而IOS不会。
2022-12-07 19:30:00
 682
682
原创 【uni-app】uni-app获取当前环境信息
使用uniapp 的 壳嵌套vue开发的网页端项目链接,在该Vue项目中获取当前环境是否为APP或者微信小程序,对不同环境下做专属的操作。HTML 在不同的环境下,可能需要执行不同的操作或传递不同的消息。在 web-view 加载的 HTML 中调用 uni 的 API,需要在 HTML 中引用必要的 JS-SDK。2、使用Vuex,为其他页面使用时准备:store/index.js。1、在public/index.html中引入JS-SDK。3、在APP.vue中使用。运行到小程序看看效果。
2022-11-12 13:05:09
 2247
2247
原创 【Vue3】手把手教你创建前端项目 Vue3 + Ts + vite + pinia
手把手教你创建前端项目 Vue3 + Ts + vite + pinia
2022-11-03 15:46:30
 2884
2884
原创 【typescript】Typescript tsconfig.json全解析
tsconfig.json是编译TypeScript的配置文件,对书写TypeScript代码十分重要,如果有些选项你没配置,则需要严格按照TypeScript的规则来书写,书写出不符合规则的代码,会导致编译报错。我们早期可以关闭一些规则设置,从而更愉快的从js转为ts开发
2022-11-02 10:34:44
 1298
1298
原创 【Vue实用功能】Vue实现拖拽元素、列表拖拽排序
【Vue实用功能】Vue实现拖拽元素、列表拖拽排序左右两个容器,左边和右边的元素可以拖动互换列表拖拽排序
2022-10-27 11:23:13
 3274
3274
 1
1
原创 【Vue实用功能】Vue开发中非父组件之间的通信
1. 父子组件之间的通信问题 2. Vue开发中 `$emit、$on和$off` 的用法 3. eventBus遇到数据不更新的问题
2022-10-12 11:28:54
 495
495
原创 【Vue实用功能】Vue监听浏览器刷新和关闭事件
【Vue实用功能】Vue监听浏览器刷新和关闭事件。在前端开发中,我们通常会遇到这样的需求,用户离开、刷新页面前,修改数据未进行保存操作,需要提示框提醒用户。
2022-10-11 16:08:02
 3624
3624
原创 git多账号配置
利用ssh-keygen -t rsa -f github_id_rsa 生成一个github的秘钥,并且名称为github_id_rsa,-f 的意思是指定生成的秘钥的名称。然后添加一个config文件。然后就可以进行clone。最后生成这样的秘钥对。
2022-10-11 14:51:08
 181
181
原创 nvm下载安装及使用方法
nvm下载安装及使用方法我们通常在开发中,会存在不同的项目用到不同的node版本和npm版本,这时候我们就可以用到nvm来快速切换版本
2022-09-27 16:53:47
 821
821
原创 【Vue实用功能】Vue中实现粒子效果 particles.js
Vue中实现粒子效果为了提高页面展示效果,登录界面内容比较单一的,粒子效果作为背景经常使用到,vue工程中利用vue-particles可以很简单的实现页面的粒子背景效果。动态粒子要展示的位置,id放到了使用页面最外层的父元素上。
2022-08-16 14:20:17
 1938
1938
原创 【Vue实用功能】Vue 项目首次打开加载很慢的优化方案
当SPA(单页应用程序)变得很复杂时,构建后的包会变得很大,从而导致页面的加载时间过长。vue-router 支持 webpack 内置的异步模块加载系统。所以采用路由被访问时按需加载,使用较少的路由组件就不用打包进 bundles 中。方案2:CDN加速...
2022-06-20 14:54:49
 5488
5488
 1
1
原创 【Vue实用功能】Vue实现文档在线预览功能,在线预览PDF、Word、Excel、ppt等office文件
Vue实现文档在线预览文档,在线预览PDF、Word、Excel和ppt等office文件
2022-05-30 13:41:44
 46377
46377
 15
15
原创 【Vue实用功能】Vue实现tab页多页面切换
Vue实现tab页多页面切换实现路由发生变化时,新增一个tab标签页,点击其他标签时切换到对应的页面,刷新网页同时保留状态这里就直接说它实现的代码就OK!!!VueX记录下每次新增后的tab标签页路由store.jsimport Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)export default new Vuex.Store({ state: { // 路由导航start // 缓存组件页面 ca
2022-05-19 17:26:06
 7927
7927
原创 【Vue实用功能】Vue获取URL图片的宽高
Vue获取URL图片的宽高方法1:函数类型datadragEnd() { // 创建实例对象 var img = new Image(); // 图片地址 img.src = "http://celiang.oss-cn-hangzhou.aliyuncs.com/measurement/2022-05/19/G0JSVphpS2MItH1652924237220519.jpg"; let res = {} img.onload = function () { res = { w
2022-05-19 10:08:28
 5970
5970
原创 【Vue实用功能】Vue页面转Pdf实践
需求场景将页面指定的区域转PDF并调用打印机,生成的PDF是横向分页技术栈:Vue、Element、html2Canvas、jspdf、print-js实现步骤插件安装好的前提:页面通过html2Canvas生成图片 —— jspdf转PDF —— print-js调用打印机安装插件这里主要说html2Canvas、jspdf、print-js npm install print-js --save npm install html2canvas --save ...
2022-05-18 10:45:01
 1042
1042
原创 element-ui 的el-popover 自定义弹出和关闭
element-ui 的el-popover 自定义弹出和关闭业务需求: 鼠标悬停打开弹窗,点击弹窗里面的内容后关闭弹窗Element 中 Popover 弹出框的弹出方式有 hover,click,focus,手动激活几种方式,根据业务需求,可以如下使用:el-popover弹出框 关闭和打开分别用 doClose() 和 doShow() 方法 ,Element UI文档中没有提到这两个方法 <el-popover placement="bottom" ref="popover
2022-05-16 13:13:46
 6902
6902
 4
4
原创 【Vue实用功能】Vue生成二维码
Vue生成二维码复制到剪切板安装qrcodejs2: https://www.npmjs.com/package/qrcodejs2npm i qrcodejs2需要生成的页面引用 <div class="shareWx"> <div id="qrcode" ref="qrcode"></div> </div> <div>微信扫码分享项目</div>import QRCode from "qrcodej
2022-05-12 11:16:36
 457
457
原创 Vue生命周期
什么是 vue 生命周期Vue 有⼀个完整的⽣命周期,从开始创建、初始化数据、编译模版、挂载Dom(渲染)更新( 渲染)、卸载 等过程称之为Vue⽣命周期。Vue2生命周期beforeCreate:创建前实例初始化之后,数据观测和事件配置之前被调用,此时组件未创建选项的对象,el 和data 未初始化,无法访问methods, data, computed等上的方法和数据 created:创建前后实例创建完成之后被调用,实例已经完成以下的配置:数据观测,属性和方法的运算,watch/ev
2022-05-09 22:27:02
 292
292
原创 微信小程序跳转外部链接
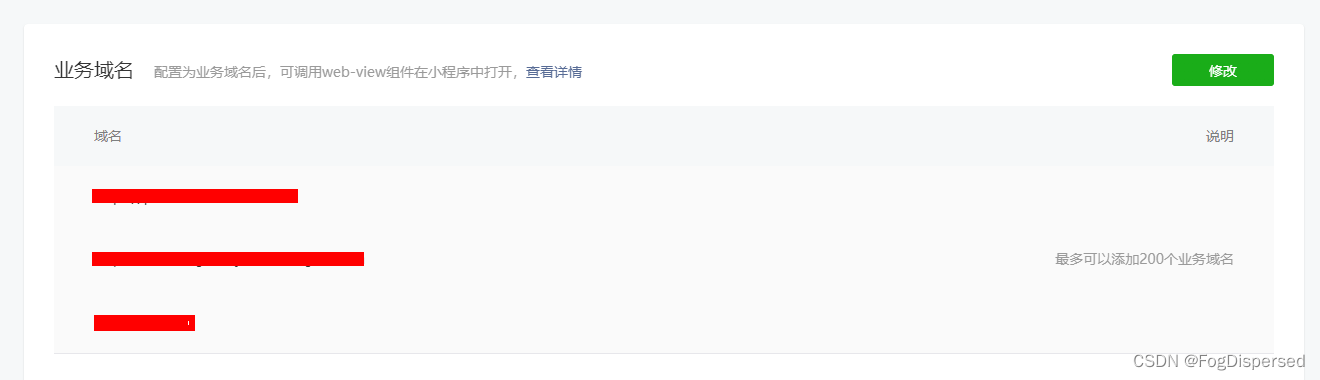
微信小程序跳转外部链接在开发小程序过程中,我们可能会有这样的需求,在小程序中打开H5或者外部链接实现方法如下:1、配置业务域名[小程序管理后台](https://mp.weixin.qq.com/)——开发(开发管理)——开发设置:新增业务域名在这里将你需要的外部链接域名配置完之后,再下载校验文件(校验文件需要放到当前域名的根目录下)2
2022-05-07 10:50:53
 18008
18008
 2
2
原创 Vue3 watch和watchEffect的用法
watch和watchEffect都起到监听作用,但是他们在使用和写法上面有所不同watch使用:https://blog.csdn.net/weixin_44590591/article/details/124598751watchEffect使用:watch和watchEffect的区别**watch:**既要指明监视的属性,也要指明监视的回调watchEffect:特点:不需要手动传入依赖、每次初始化时会执行一次回调函数来自动获取依赖无法获取到原值,只能得到变化后的值wat
2022-05-06 21:44:44
 265
265
原创 微信小程序下拉刷新
微信小程序下拉刷新在小程序中,我可能会有这样的需求,产品要求某个页面可以下拉刷新注:小程序中,页面下拉默认是禁止的,需要在文档的中设置可下拉操作所有页面都支持下拉: app.json全局配置文件app.json//app.json "window": { "backgroundTextStyle": "dark",//下拉时可以显示三个小点 "enablePullDownRefresh":true },某个页面支持下拉需要下拉的页面 demo.json//json
2022-05-06 16:28:11
 158
158
原创 Vue3中watch的详解
Vue3中watch的详解Vue2使用watch<template> <div>总合:{{ sum }}<button @click="sum++">点击累加</button></div></template><script>import { ref } from "vue";export default { // vue2中使用watch watch: { sum: { deep
2022-05-05 22:58:09
 15260
15260
 1
1
原创 【Vue实用功能】vue滑块组件验证
vue滑块验证,图片验证,图片旋转验证,滑动验证注:Vue3均使用按需引入1、 基本滑块验证组件// 安装npm i vue-drag-verify2 -S// 引用: main.js 中引用import Vue from 'vue'import dragVerify from 'vue-drag-verify2'Vue.use(dragVerify)<template> <div> <h3>模块验证:</h3>
2022-04-26 11:28:22
 10361
10361
 7
7
原创 【Vue实用功能】Vue中实现移动端的scroll滚动
Vue中实现移动端的scroll滚动介绍:在移动端或PC,页面的部分内容需要我们让其在页面滚动,这时候我们都会使用::-webkit-scrollbar来修饰原生滚动条,这样会影响滚动条对宽度的检测,所有就有了该组件,不需要配置横向或纵向滚动,自定义滚动条完全按照原生的方式去显示,如果内容区域存在纵向滚动条,使用它后将替换纵向滚动条组件:vue-custom-scrollbar安装//npmnpm install vue-custom-scrollbar//yarnyarn add vue
2022-04-24 17:03:48
 5139
5139
 2
2
基于Vue3 + Element Plus 的后台管理系统
2022-07-22
uni-app 版商城wxapp-mall-uni
2022-01-25
微信小程序商城demo
2022-01-25

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅