- 博客(28)
- 收藏
- 关注
原创 以vue的用法封装react路由
引言习惯了vue的小伙伴可能对react中路由的使用感到不习惯。在vue中,我们可以下面的方式配置路由并绑定组件。export default new Router({ mode: 'history', routes: [ { path: '/', redirect: { name: 'index' } }, { path: '/index', name: 'index', component: () => import('@/views
2021-07-12 15:57:52
 290
290
 1
1
原创 React学习笔记之路由
系列文章目录提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加例如:第一章 Python 机器学习入门之pandas的使用提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录系列文章目录前言一、pandas是什么?二、使用步骤1.引入库2.读入数据总结学习目标:学习内容:学习时间:学习产出:前言提示:这里可以添加本文要记录的大概内容:例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
2021-04-22 17:27:09
 283
283
原创 如何在你的云服务器上部署web项目
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、安装nignx二、配置nginx三.启动服务前言 对于一个刚入门的程序员来说,鼓捣自己的服务器还是一件颇有难度的事情。分享一下我在我的阿里云服务器上用nginx服务器部署项目的过程,也许能对和我一样的小白有所帮助。环境:Ubuntu 16.04 64位一、安装nignx由于使用的是Ubuntu系统,我就采用apt-get来安装,也可以下载安装包来安装。root用户下运行apt-get install ng
2021-03-30 20:37:07
 368
368
原创 Vue中图片裁剪的实现
最近做项目有裁剪本地图片并保存为Base64数据的需求,鼓捣了一会弄出来了,分享一下一个好用的工具先看一下效果vue-croppergithub地址:https://github.com/xyxiao001/vue-cropper安装npm install vue-cropperyarn add vue-cropper在入口文件中引用import VueCropper from "vue-cropper";Vue.use(VueCropper);使用在使用上面的话,直接使用
2021-01-14 14:17:21
 4971
4971
 4
4
原创 在vue中生成二维码
文章目录vue-qr1.安装2.引入3.使用在vue项目中使用二维码vue-qr官方文档:https://www.npmjs.com/package/vue-qr1.安装npm install vue-qr --save2.引入可以在入口文件或者组件中引用import VueQr from 'vue-qr' new Vue({ components: {VueQr}})3.使用最基础的使用如下<template> <div>
2021-01-09 15:40:15
 183
183
原创 React学习笔记之双向数据绑定
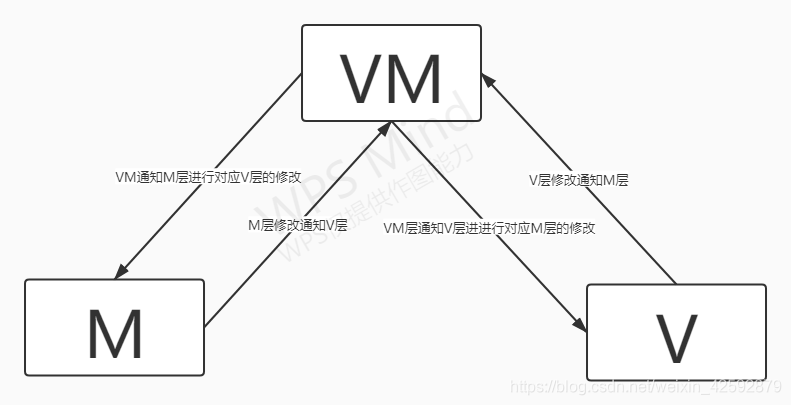
React学习笔记之双向数据绑定前言有过vue使用经验的开发者对vue的数据绑定一定不会陌生,vue的数据可以简单地通过v-model进行绑定。而在react中,没有提供v-model这样的简单的方法,而是需要在标签上绑定value值以及一个方法一、绑定基本数据类型绑定基本数据类型可以通过标签的value属性以及一个方法监听数据。class Form extends Component { state = { //表单数据对象 form: {
2020-11-21 20:17:29
 447
447
 1
1
原创 React学习笔记之事件绑定
React学习之事件绑定React事件绑定也是React中比较有趣的地方,涉及到了很多JavaScript中比较底层的知识。一、事件绑定在React中,想要绑定事件,可以这么实现class Test extends Component { state = { }; test1(e) { //this 为 undefined console.log('test1', this, e) } render() { return (<div>
2020-11-11 19:52:55
 168
168
 1
1
原创 React学习笔记之组件基础
系列文章目录文章目录系列文章目录一、类组件组件数据PropsState二、StateState的特点使用setDate( )三、生命周期:1.加载阶段:总结一、类组件除了使用函数来创建组件之外,还可以使用ES6的类来创建组件,该类继承React.Component,并且拥有一个render( )函数,返回要渲染的React元素。const { Component } = Reactclass Welcome extends Component { // props 父组件给子组件的数
2020-11-10 20:05:37
 164
164
 1
1
原创 React学习笔记之React渲染
系列文章目录文章目录系列文章目录前言一、基本渲染二、条件渲染三、列表渲染总结前言React的使用其实基本离不开JSX,JSX是JavaScript的扩展语言。基本上可以理解为在JavaScript中写html。一、基本渲染使用 { } 可以在html元素中加入JavaScript代码let name = 'peter';let temp = <div>hello{name}{1 + 1}</div>;ReactDOM.render(temp, document
2020-11-09 17:17:27
 300
300
 1
1
原创 React学习笔记之React基础
系列文章目录文章目录系列文章目录前言一、React是什么特点二、 React安装三、 React渲染ReactDOM.render()总结前言今天开始自己鼓捣React框架,开个坑记录一下一、React是什么React是目前流行的几大框架之一,和Vue有相似之处,都是以组件化的思想搭建项目。React的一大特点是全部用js来操作一切。特点1.声明式设计 −React采用声明范式,可以轻松描述应用。2.高效 −React通过对DOM的模拟,最大限度地减少与DOM的交互。3.灵活 −
2020-11-09 16:44:00
 160
160
原创 JavaScript中常用的字符串函数
JavaScript中常用的字符串函数整理一下js中的字符串函数1.chaAt()获取某个位置上的字符var str = "hello world, it's a nice day";console.log(str.charAt(0));//返回h2.charCodeAt()获取某个位置上的字符的编码var str = "hello world, it's a nice day";console.log(str.charCodeAt(0));//返回104(l的编码)3.inde
2020-11-02 20:31:53
 492
492
 1
1
原创 JavaScript中常用的数组函数
JavaScript中常用的数组函数1.Array.isArray()用于检测是否是数组,返回true或者false;var arr = [1,2,3];Array.isArray(arr);//返回true2.
2020-11-01 21:25:03
 2279
2279
原创 用Node.js和Express搭建一个简单的服务器(一)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、准备工作1、Node.js2、Express3、Nodemon4、mysql数据库二、Express基础三、连接数据库前言Node.js是服务器版本的JavaScript,他在Javascript的基础上增加了许多服务器端需要的功能,如果你是前端工程师,不是很了解Java、Go、Python等后台语言,那么Node.js是你最好的选择一、准备工作1、Node.js要使用Node.js首先当然需要安装Node
2020-10-29 10:51:32
 968
968
 3
3
原创 javaScript数组去重的几种方法
javaScript数组去重的实现方式数组去重是开发中经常会遇到的,考试题中也经常出现,这里分享以下我经常使用的方法遍历思路是遍历数组,将数组中的每个项拿出来放到另一个空数组,每次存入之前都判断要放入的数组中是否存在这个项...
2020-10-14 18:22:38
 85
85
原创 使用Vue-cli脚手架快速搭建Vue项目框架
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录安装Vue-cli一、pandas是什么?二、使用步骤1.引入库2.读入数据总结安装Vue-cli使用以下任意命令安装提示:这里可以添加本文要记录的大概内容:例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。提示:以下是本篇文章正文内容,下面案例可供参考一、pandas是什么?示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据
2020-10-12 19:54:54
 362
362
原创 如何使用axios拦截器
axios拦截器文章目录axios拦截器1、request拦截器axios提供了拦截器。有request拦截器和response拦截器。1、request拦截器request拦截器在发出请求前拦截请求,可以对请求进行修改并返回。通常可以修改url地址,携带的数据,请求方式等。使用这里对文章进行总结:例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。...
2020-10-04 23:03:12
 957
957
原创 排坑记录-Uncaught TypeError: rawModule is undefined
排坑记录-Uncaught TypeError: rawModule is undefined用Vue重构项目时,报了一个以前没见过的错误。Uncaught TypeError: rawModule is undefined。但是我的项目里并没有使用过rawModule,最后发现是我的一个文件里模块导入有问题我的模块仓库采用了默认导出,但是导入时却使用了解析导入。导致出了bug所以只要改一下导入方式就可以了看来以后对模块的导入导出要更仔细一点,不然只看浏览器报的错很难看出是哪里的问题.
2020-09-30 11:23:13
 1072
1072
原创 三种常用的ajax(原生ajax,jQuery,axios)的使用方法
文章目录前言一、原生ajax1.get请求方式2.post方法1.JSON数据2.表单数据二、jQuery中的ajax1.get方法2.post方法1.json数据1.表单数据三、axios的ajax1.get2.post总结前言ajax是开发中必不可少的,虽然我们一般使用封装好的ajax,但是也需要对各种基础ajax有一些了解一、原生ajax1.get请求方式 let qs = Qs; // 要传递的数据 let data={ id:1, name:'zhangsan
2020-09-29 20:25:31
 1080
1080
原创 Vue学习之Vuex
系列文章目录提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加例如:第一章 Python 机器学习入门之pandas的使用提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录系列文章目录前言一、pandas是什么?二、使用步骤1.引入库2.读入数据总结前言提示:这里可以添加本文要记录的大概内容:例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。提示:以下是本篇文章正文内容,下面案例
2020-09-28 20:36:12
 166
166
原创 Element-UI级联(cascader)实现权限管理
Element-UI级联实现权限管理最近在用element-ui练习项目重构,为了实现权限管理这个模块,花了不少功夫。文章目录Element-UI级联实现权限管理1.实现效果1.element-ui的级联1.选择组件2.配置组件总结1.实现效果这里是对角色的管理,可以修改删除和授权,修改是修改名字,删除就是删除角色。主要难点在于如何实现授权这个功能,点击授权之后,首先要获得后台的权限数据,如果有授权有层级,还有显示出层级效果,并且要根据用户的不同,默认选中其拥有的权限。1.element-
2020-09-26 00:02:49
 1897
1897
原创 Vue学习之过滤器(Filter)
Vue学习之过滤器文章目录Vue学习之过滤器一、过滤器的注册1.全局注册2.局部注册二、过滤器的使用二、使用步骤1.引入库2.读入数据总结Vue中的过滤器能让通过其中的数据发生一定的变化,可以过滤出数据中你要的那部分,或者是给数据做一些处理。比如大小写转换、时间–时间戳转换等等。一、过滤器的注册过滤器有全局注册和局部注册两种方式1.全局注册全局注册写在全局定义域中,用Vue.fliter()注册,需要两个参数,第一个过滤器的名字,第二个是一个函数,返回过滤的结果Vue.filter('pars
2020-09-24 17:24:03
 224
224
原创 Vue学习之路由(Router)
Vue学习之 路由(Router)文章目录Vue学习之 路由(Router)一、路由是什么?二、Vue Router的安装1.直接下载/CDN2.读入数据总结一、路由是什么?在计算机网络原理中,路由是指路由器从一个接口上收到数据包,根据数据包的目的地址进行定向并转发到另一个接口的过程。可以想象为快递转运站,根据包裹的地址信息将快递送到指定地点。在web中的路由也是类似的,route根据url的不同来跳转到相应的url页面Vue提供了路由的组件Vue Router二、Vue Router的安装
2020-09-23 19:17:41
 139
139
原创 Vue学习之混入(Mixin)
Vue学习之混入文章目录Vue学习之混入前言一、什么是混入?二、混入定义三、使用混入1. 局部混入2.全局混入四、混入的规则.总结前言提示:这里可以添加本文要记录的大概内容:例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。提示:以下是本篇文章正文内容,下面案例可供参考一、什么是混入?混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象
2020-09-22 22:47:56
 6615
6615
原创 Vue学习之插槽
Vue学习之插槽文章目录Vue学习之插槽一、什么是插槽?二、使用步骤1.引入库2.读入数据总结一、什么是插槽?在使用组件的时候,如果我们在组件中写了子元素,却并不会显示在页面上<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title
2020-09-22 20:12:18
 81
81
原创 Vue学习之组件机制
Vue学习之组件机制文章目录Vue学习之组件机制一、组件基础1.定义组件2.组件注册Ⅰ.全局注册Ⅱ.局部注册二、组件通信1.props传值。Ⅰ.父组件传递数据给子组件Ⅱ.子组件接受父组件的数据2.事件传值总结一、组件基础组件是可复用的Vue实例,和Vue接受相同的选项,都有一系列相同的属性和方法,但也有一些区别1.定义组件组件和Vue实例的结构基本相同,有区别的地方是组件中的data是一个函数,函数返回的对象中存的才是数据。组件还需要template属性,在里面写html代码片段,这里的代码
2020-09-21 20:25:23
 97
97
原创 Vue学习之基础使用
文章目录一、认识Vue框架Vue学习第一天二、安装Vue1.引入C
2020-09-20 19:37:50
 83
83
原创 JS中将类数组转为数组的几种方法
JS中将类数组对象转为数组的几种方法JavaScript并不是真正的数组,而是一种类似数组的对象,我在这里提供几种常用的将类数组转为数组的方法。1.遍历类数组。arr = []for (i = 0; i < arrayLike.length; i++) { arr.push(arrayLike[i])}2.使用Array原型中的方法1.slice方法...
2020-09-13 00:16:27
 2306
2306
原创 基于boostrap的登录注册界面制作(html+css)
这里写自定义目录标题基于boostrap的登录界面制作1. 安装bootstrap以及fontawesome环境2. 表单设计3. CSS样式基于boostrap的登录界面制作1. 安装bootstrap以及fontawesome环境有几种方法可以安装环境,我这里使用了百度的静态资源库的cdn安装环境 <!--用百度的静态资源库的cdn安装bootstrap环境--> <!-- Bootstrap 核心CSS文件 --> <link href="
2020-08-05 20:21:20
 24864
24864
 6
6

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅